微信(QQ)分享卡片消息链接
微信、QQ等社交软件的分享卡片中有个性化的标题、说明文字和图标,本文件接收如何设置分享卡片信息:

#设置卡片分享
#前提说明
#卡片信息设置
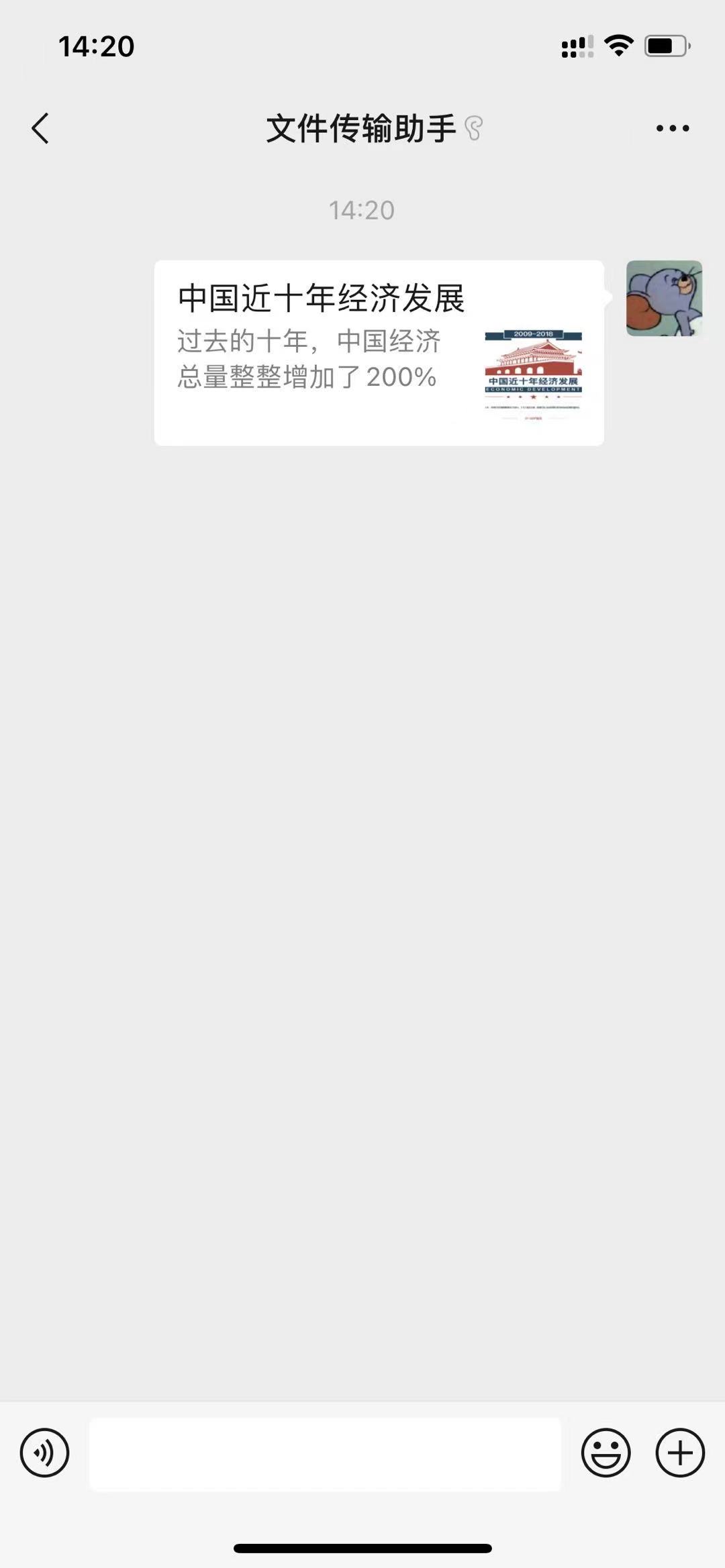
卡片消息内容中主要包括三个部分:
- 标题:默认取资源的名称。
- 描述信息:默认取资源的描述信息。
- 分享图片:默认取资源的缩略图,缩略图不存在则取资源所在项目的的logo。
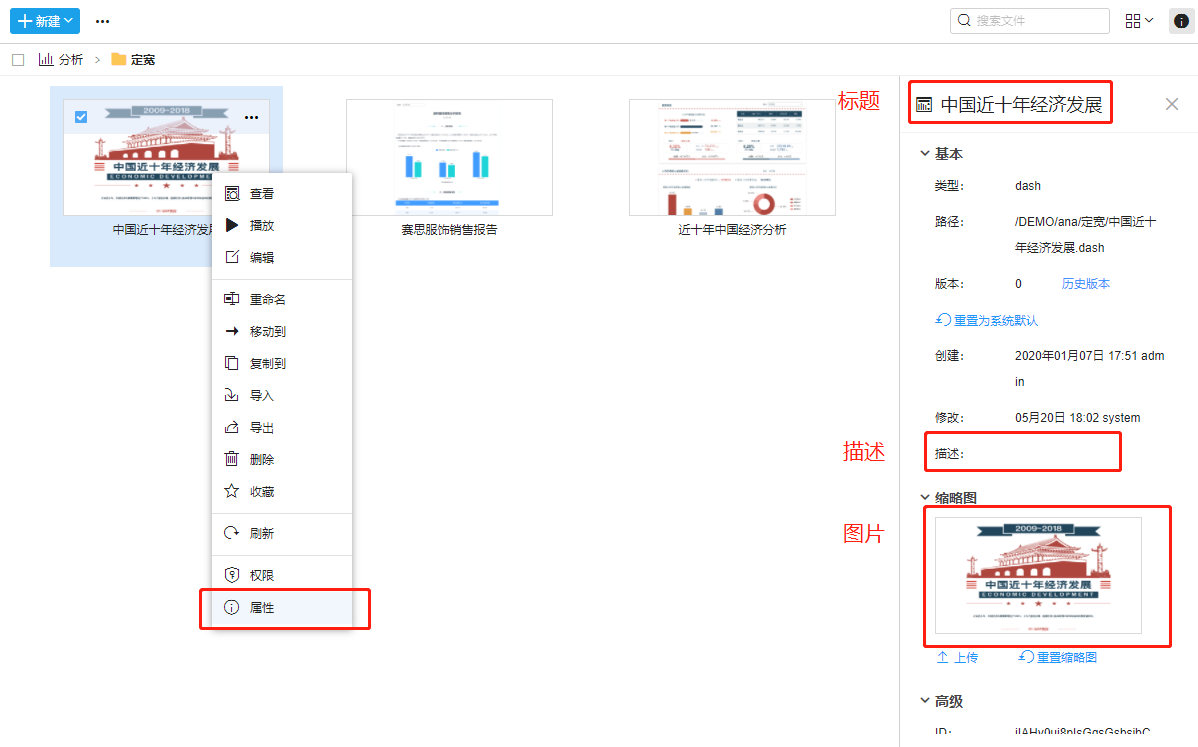
相关内容可在对应的资源界面中,针对对应资源点右键菜单属性按钮,即可可以查看到资源的信息。
#仪表板
| 资源信息 | 分享卡片 |
|---|---|
 |  |
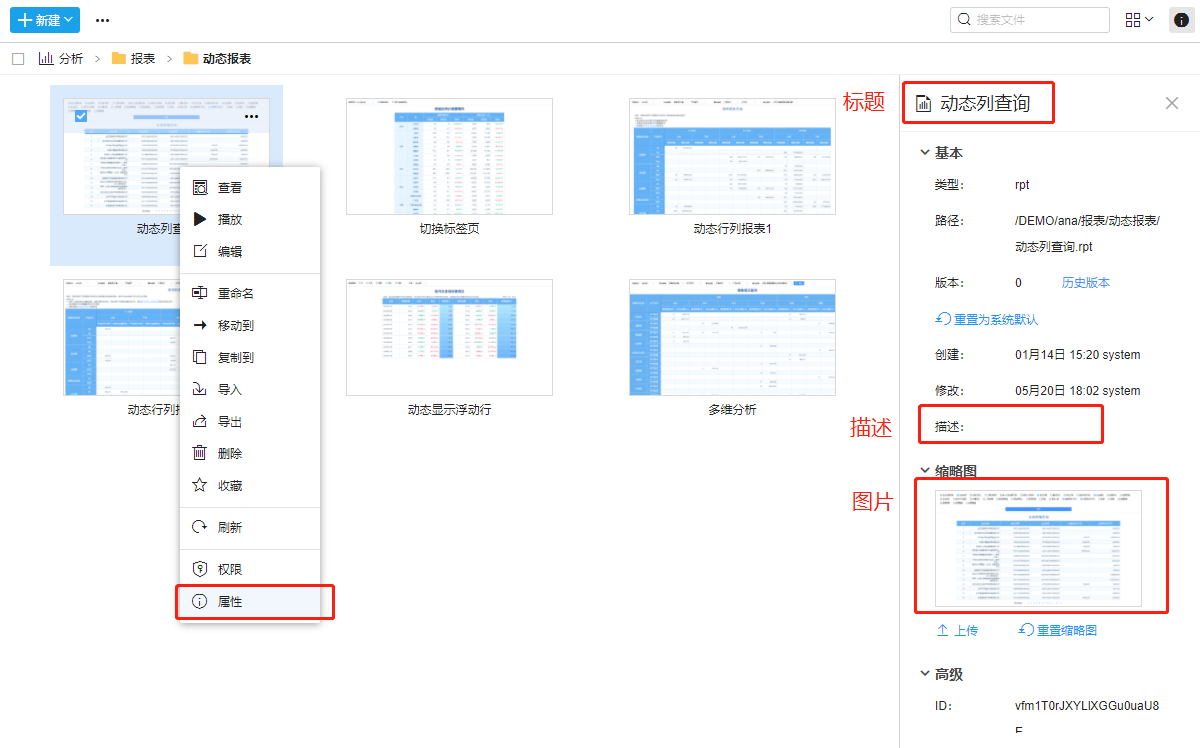
#报表
| 资源信息 | 分享卡片 |
|---|---|
 |  |
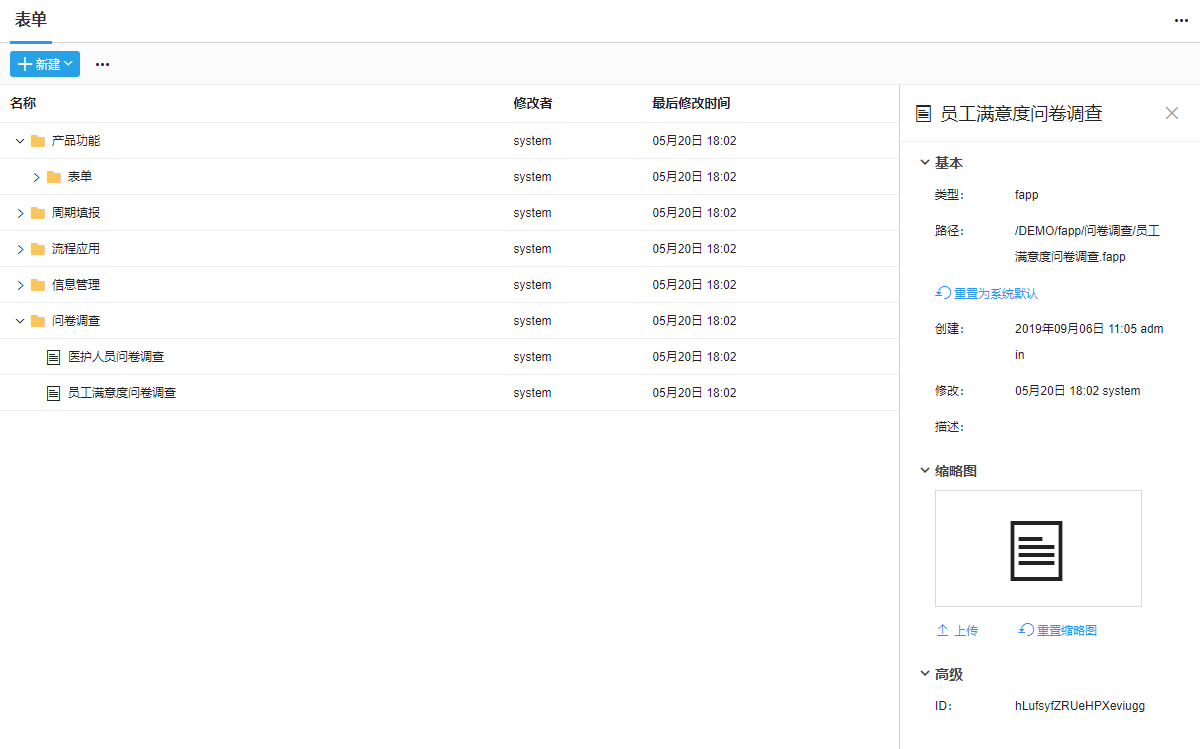
#表单
| 资源信息 | 分享卡片 |
|---|---|
 |  |
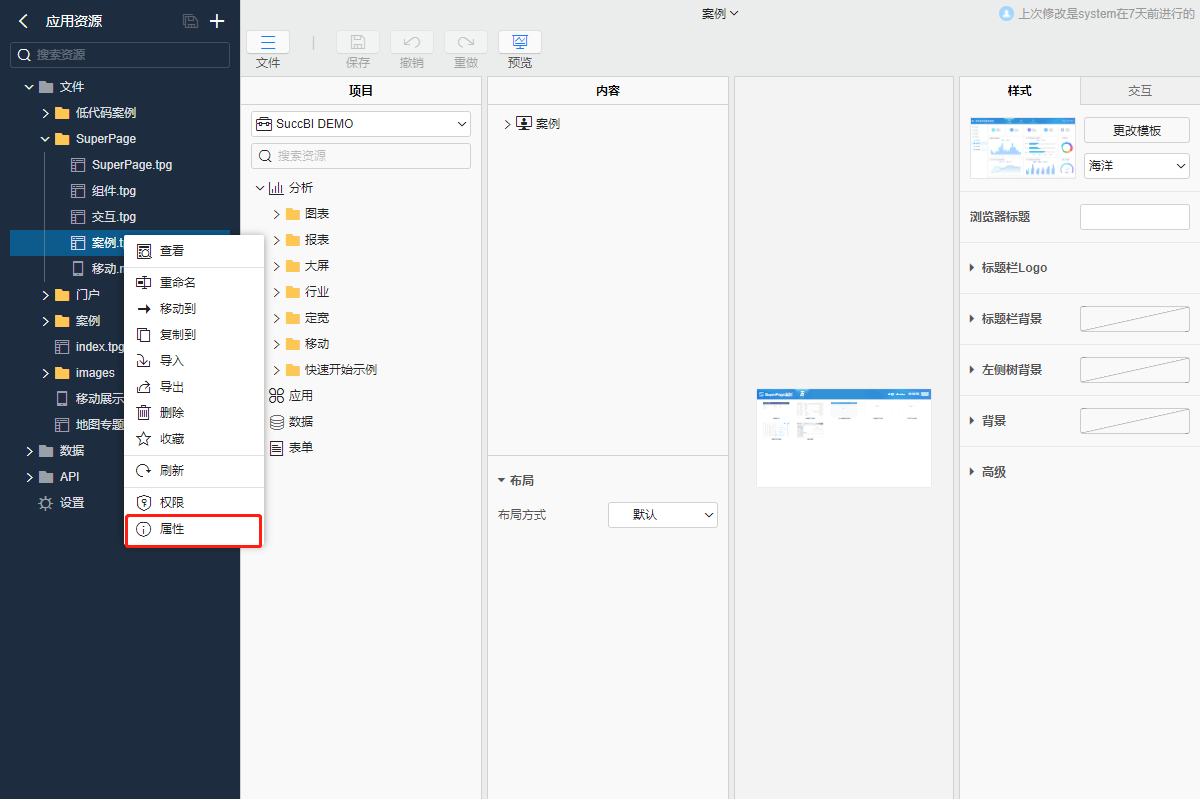
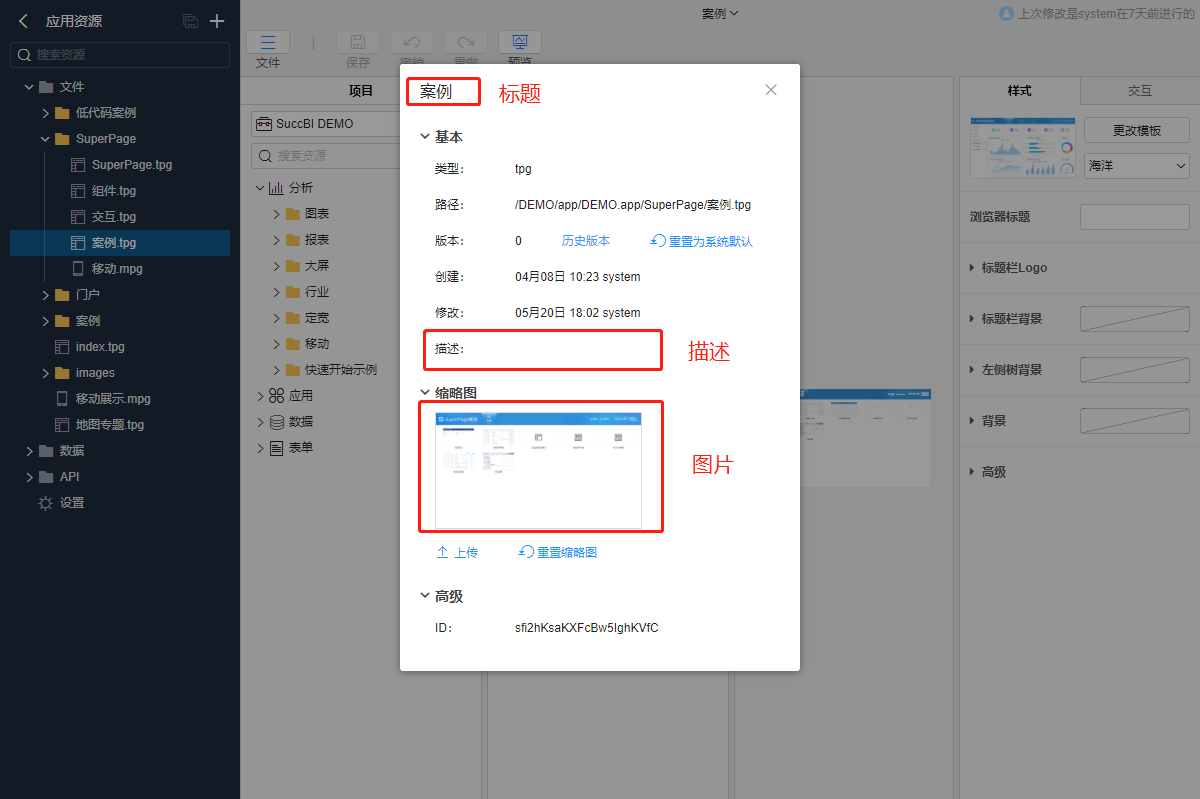
#SuperPage
| 属性按钮 | 资源信息 | 分享卡片 |
|---|---|---|
 |  |  |
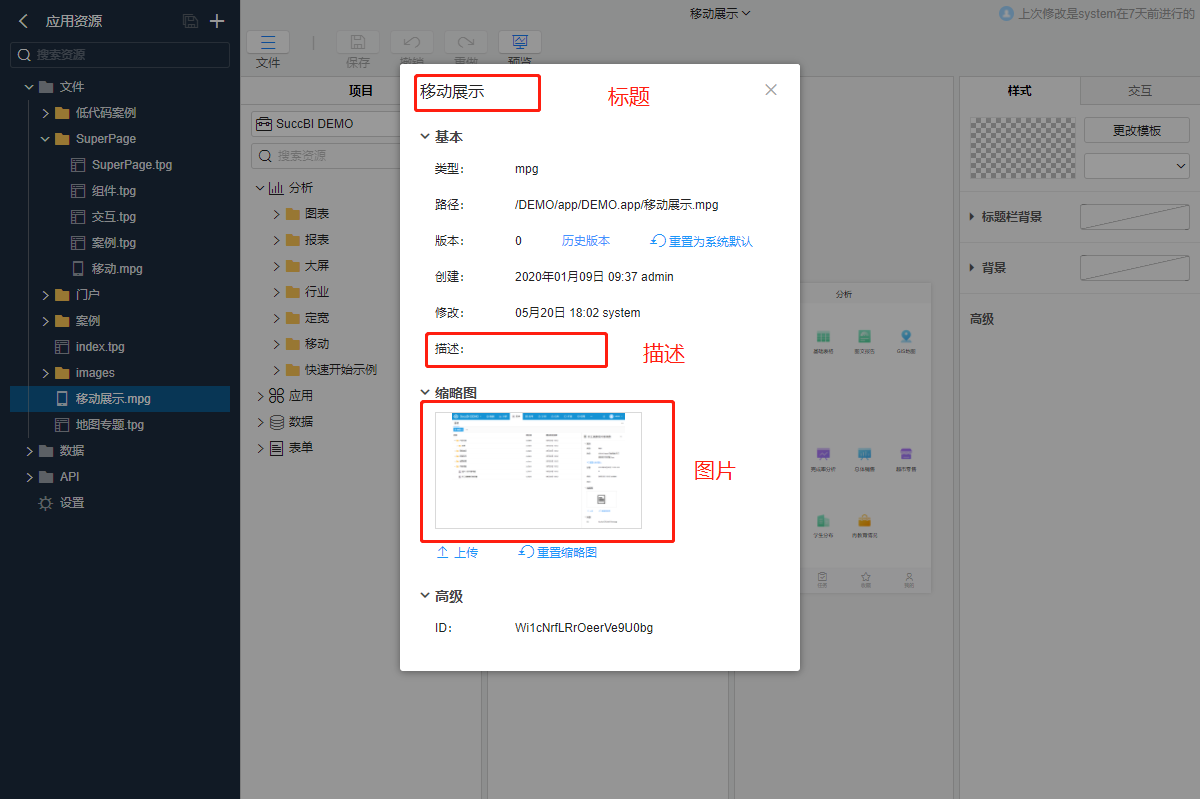
#移动App
| 属性按钮 | 资源信息 | 分享卡片 |
|---|---|---|
 |  |  |
#通过URL定制分享卡片
链接组成:
{contextPath}/{元数据路径}?{链接参数}[&:shareTitle=xxx][&:shareDesc=xxx][&:shareImage=xxx]
参数说明:
contextPath:部署域名(如:https://example.com)或路径地址(带服务器上下文地址,如https://example.com/BI)。:shareTitle: 用于指定分享出去的图文消息标题,非必选,不传时取资源的名称。需要对有特殊字符的文本进行 URL转义 (opens new window)。:shareDesc: 用于指定分享出去的图文消息描述,非必选,不传时取资源的描述。需要对有特殊字符的文本进行URL转义 (opens new window)。:shareImage: 用于指定分享出去的图文消息中的图片,非必选。不传时取资源的缩略图,若缩略图也不存在则会取系统公共目录(对应元数据目录为/sysdata/public,可通过访问{contextpath}/public/xxx获取内容,并且不需要权限)中下名为 `{资源类型}-wxshare-image.png 的图片作为默认图片。
传入系统外链接(请对链接做URL转义 (opens new window)),如:https://example.com/a.png。
传入以
/开头的元数据路径,最终将通过{系统配置域名}/{:shareImage}访问图片,考虑到系统的权限限制,建议将图片上传到系统公众目录中,:shareIamge填写/public/{图片名},示例:- 填入
/public/exmaple.png, 最终将通过 {系统域名}/public/exmaple.png 获取图片。 - 填入
https://example.com/example.png,最终将通过 https://example.com/example.png 获取图片。
- 填入
说明:
- 对于公共目录请省略掉
/sysdata的项目开头,如公开目录下的图片存储在/sysdata/public/example.png,参数请填/public/example.png。
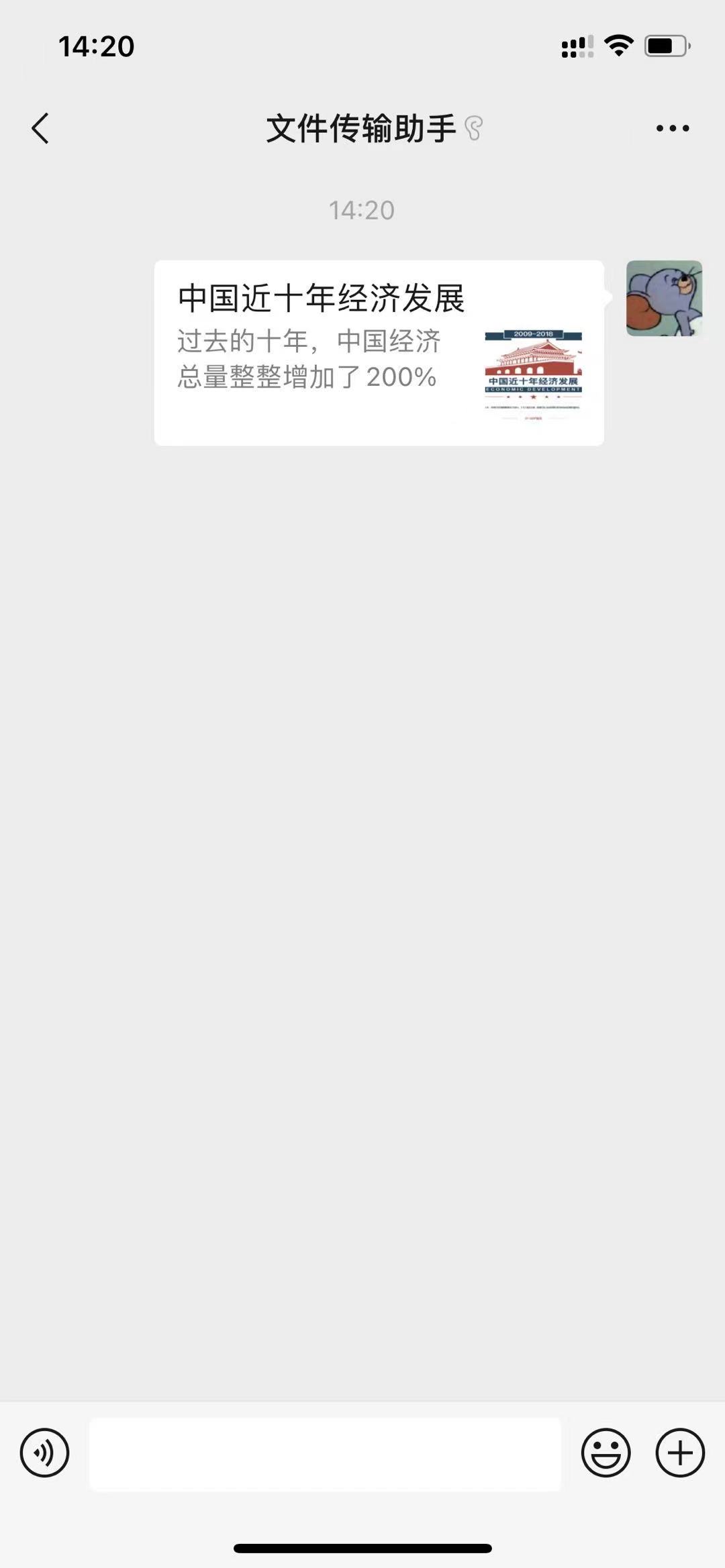
#分享卡片消息的流程
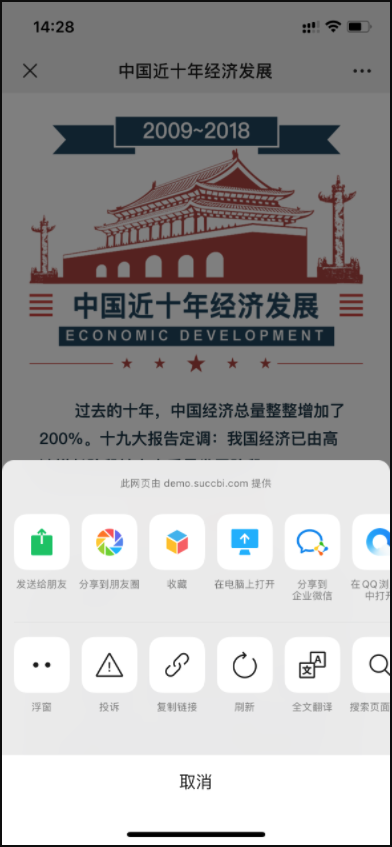
- 在微信浏览器中打开该链接,可以先将链接发给手机微信,然后再微信中点击打开,然后点击微信浏览器上右上角的功能按钮,示例参考:
| 链接 | 微信打开链接 | 分享菜单 |
|---|---|---|
 |  |  |
← 小程序 配置微信公众号jssdk →